- Protopie User Testing Tools
- Protopie User Testing Software
- Protopie User Testing Tool
- Protopie User Testing Login
- Protopie User Testing
For some, failure isn’t an option, but for designers, it’s just part of the process. The journey to building a product that fits your target market, establishes customer-centricity, and fills a specific need for users can be long, complex, and iterative. To evaluate whether a product or concept, in fact, solves a real-world problem, building a working model—or prototype—can provide the evidence you need to support development. Before we get into uncovering the best prototyping tools for you and your business, let’s unpack what a prototype is and the value they provide.
What is a prototype?
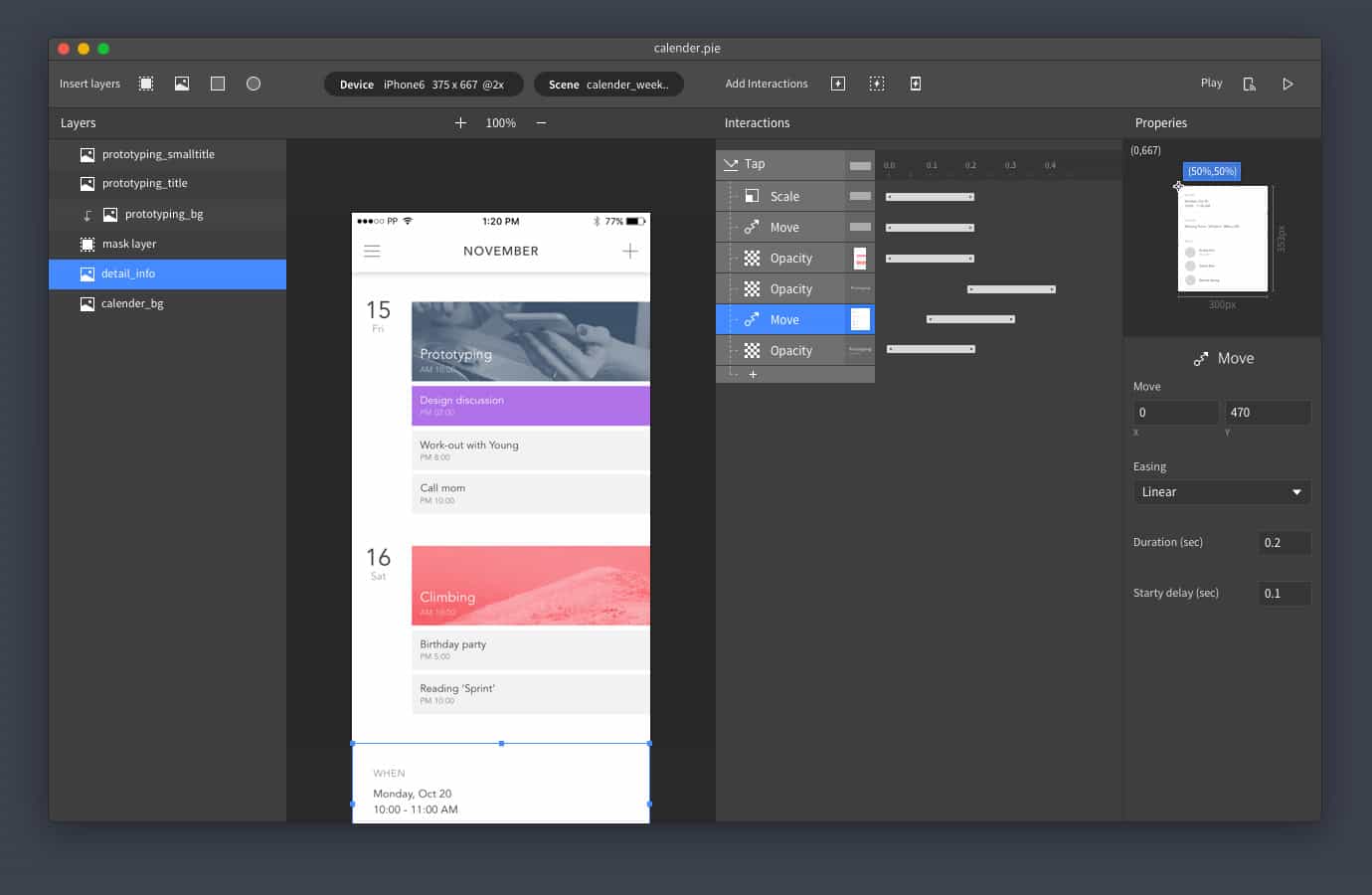
👀 4 for User Testing. Testing your designs is important to make sure they’re actually usable. Here are some tools to help you start testing early and often: 1. Cassette v2 → Record your ideas, fun moments, and more on the go. In the end, easily share it with your friends and family. If you are new at using ProtoPie (in this video we show you how to start building a prototype, import designs, make interactions, test. In my opinion,Must be full display module for user testing. Also, when using Prototypes it is a much better option without the circle inside the mouse cursor. The branded frame on browser prototypes stops us from using Protopie for user testing. ProtoPie’s variables and logic blend with layer masks and easing to build. A video game with dancing tardigrages. But we’re here to do real, serious work - like testing our assumptions and measuring whether people can navigate the screen and understand what‘s going on.
By definition, a prototype is an early sample, model, or release of a product built for the purpose of testing a concept or process. Generally, the prototype is used to evaluate a new product or concept design for its usefulness in the real world.
Additionally, the main motive behind a prototype is to validate the design with your target market by collecting feedback that will guide you during product development.
Importance of prototyping
Would you ever walk into a stakeholder meeting to present your concept without first getting customer feedback? Hopefully not. Doing so could undermine your credibility and capacity to defend your design.
Communicating and justifying the value, look, and feel of your product to stakeholders can be a challenge. But through prototyping you’re able to:
- Better depict the intent of your final design
- Defend your design decisions with customer feedback
- Save time and money by making changes early rather than in final development
- Feel confident that what your presenting has a strong product-market fit
Once you’ve bought into the value of prototyping, how do you design your mobile app, website, online forms, and various other prototypes in a way you can get in front of your customers? The best prototyping tools can make all the difference.
Best prototyping tools for UI/UX designers
To help you select the best prototyping tool for you and your business, here’s a list of five of the most popular, affordable, and accessible solutions you can use today. By no means is this list comprehensive, but we’ve compiled some of our favorites for your consideration.
1. InVision: best prototyping tool for building exceptional products in one, connected workflow
InVision makes it easy to create interactive prototypes. Simply upload static screenshots and create clickable prototypes your users can interact with and understand. The app runs on the web and works well simplifying the workflow between designers and other stakeholding teams.
- Create rich interactive prototypes that allow for rapid iteration
- Seamlessly communicate, gather feedback, and advance projects
- Compatibility with most popular graphics file formats like PNG, GIF, PSD, JPG, and others
- Pricing: Free to $100/month
2. Balsamiq: best prototyping tool for building wireframes
Balsamiq helps you quickly design mockups that are great for sketching and wireframing. With excellent ease of use, a great widget library, and its cloud-based software, it makes team collaboration easy.
- Allows for quick wireframing so you can learn fast and fail faster
- Minimal learning curve with powerful technology
- Drag and drop simplicity
- Pricing: $9-$199/month, discounts for annual subscriptions
3. Justinmind: best all-in-one prototyping tool for web and mobile apps
Justinmind is an all-in-one prototyping tool for web and mobile apps that helps you build wireframes to highly interactive prototypes without any coding. Justinmind lets you design from scratch and leverage a full range of web interactions and mobile gestures, so you can focus on building exceptional user experiences.
- Responsive prototyping that ensures your designs adapt to fit multiple screen resolutions
- Prototype smart forms and data lists without writing code
- Free, ready-made, regularly-updated UI kits for web and mobile
- Pricing: $19-$49/month, discounts for annual subscriptions
4. Figma: best prototyping tool for designing collaboratively
Figma is truly a one-tool solution for all of your design needs. Thanks to real-time collaboration, web-based functionality, and exceptional price-to-value, Figma is rising through the ranks and gaining traction with design teams.
- Easy switching between design and prototype modes
- Quick sharing and real-time feedback
- Powerful editing features
- Pricing: Free to $45/month. Some plans are available with annual pricing only.
5. Adobe XD: best prototyping tool for enterprise business
Wireframing, designing, prototyping, presenting, and sharing amazing experiences for web, mobile, voice, and more— Adobe XD is your all in one app. Adobe XD provides you access to all your assets in one place, eliminates tedious manual tasks, create experiences that are adaptable to any size screen, and integrates seamlessly with the UserTesting platform.
- High-fidelity interactions
- Integration with the other Adobe products you already use
- Real-time viewing, commenting, and sharing capabilities
- Pricing: Free to $23/month
Further reading
If you want to learn more about how to use prototypes to get fast feedback and build better products, check out these resources:
Protopie User Testing Tools


Protopie User Testing Software
Protopie User Testing Tool
Protopie User Testing Login
Protopie User Testing
